One of the nifty, lesser-known features we added to ScreenFlow 3 was the ability to change the properties of your transitions. So, you want your Page Curl transition to curl from the right side instead of the left side? No problem. Now you can do that!
Here’s how:
1) When you add a transition to a clip, click on the gear menu or double-click the transition to open the Transition Inspector window. (You can also right-click on the transition, and select the Transition Inspector at the top of the list of transitions.)
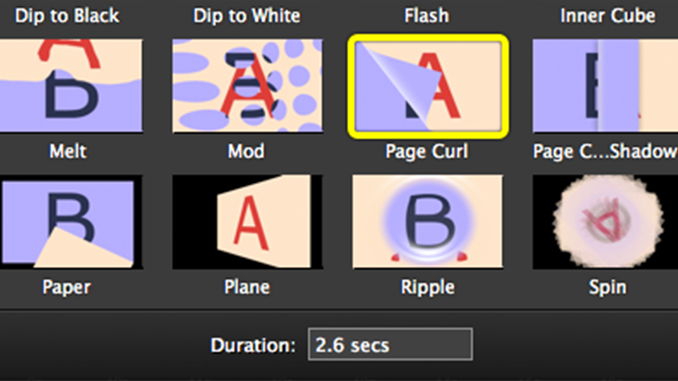
2) Select the transition you want to use.
There are nine transition types that can be adjusted. Those nine are: Bars Swipe, Copy Machine, Cube, Flash, Mod, Page Curl, Page Curl Shadow, Ripple and Swipe.
(These transitions, with the exception of “Cube”, are ones provided by Mac OS. The other transitions are ones that our developers custom-made. As of now, the only ones whose properties can be adjusted are those provided by Mac … and Cube — for some reason, Cube. Don’t ask.)
3) At the top of the Transition Inspector window, select the “Properties” button. This brings up the properties information specific to the transition you have selected. Below is the Properties panel for the Page Curl transition.
4) Make your adjustments, and then you can preview your adjusted transition.
As you can see, you can also set the exact duration of your transition right here as well. This comes in handy when you’re trying to make all your transitions consistent throughout your project.
Enjoy!




Great tips! I use screenflow daily for all of my video tutorials. And this is very helpful!
Transition properties are probably one of the less appreciated features of Screenflow – until a customer demands that the swipe goes from right to left and not left to right. This happened to us recently (cube from top to bottom, not left to right) – we were glad this feature was added!
Two additional tips regarding transitions:
1. Less is more. Don’t go overboard with transitions – it makes your video look amateurish. We typically use only two transition types in a project – one bold transition, e.g., the cube, for major changes in the flow of the video (e.g., transitioning from a product demo to a product marketing benefits overview or from one chapter to another), and one subtle transition, such as dip to white or cross-dissolve, to be used within a segment of the video. That’s it.
2. Transitions do not have to be full-screen! You can easily stack 3 tracks and only apply a transition to one of the tracks…
Great tips Veit. Totally agree about not going overboard with the transitions. It’s like using too many fonts on a page… less is more, and the more consistent you are with the type of transition, the less it distracts from the message of your video. We actually have a post on that: 3 tips for using transitions wisely
Also, love your tip about using transitions just on one track, or perhaps partial-screen! Great idea!
Thanks,
I recently purchased ScreenFlow through the App Store and have started a new project with it. It’s a great piece of software and quite easy to master once the basic editing principals are figured out.
Thanks for these tips!
Hi, i’m using screenflow 3.0, the the transition box never appears for me so I can only use the default start and end transition. Can you please advise how i make it appear? thanks
Hi Margaret,
Can you help me understand what you mean by the “transition box”? Do you mean the “Transition Inspector” window that shows all the transitions available?
If so, you should be able to access that after you have added a transition — either a starting or ending transition, or an interclip transition, by dragging two clips toward each other, thereby creating a transition where they overlap.
To access the Transition Inspector window, either 1) Double click on your transition, which will bring up the square Transition Inspector window, or 2) Control-click on your transition, which will bring up a list of transitions, and the option to “Show Transition Inspector” at the top of that list.
Does this work for you?
Also, as an aside, you can also specify your default transition in the Preferences window (click on the Timeline button in the Preferences window).
Hi Lynn,
I have an issue with getting the transition inspector to appear.
I understand what you say in your comment above
“1) Double click on your transition, which will bring up the square Transition Inspector window, or 2) Control-click on your transition, which will bring up a list of transitions, and the option to “Show Transition Inspector” at the top of that list.”
My issue is that in most of my video clips I do not have a visible transition that I can double click on. I end up just double clicking a bunch of times in the hope that one time I will accidentally click on the transition.
Is there a way to make this larger or more noticeable?
Thanks
HI Casey,
If your transitions are so short you can’t see them on the timeline, you can zoom in your timeline. In the View menu, select Zoom Timeline. Or you can also use the keyboard shortcut “+”, or use the zoom slider which is located in the lower left corner of your ScreenFlow window. You can zoom up so that you can see up to a tenth of a second, so that should be large enough to see any transition you’d have.
Hope that helps,
Lynn
I’m using 2.0 I guess the transition properties aren’t available?
Yes, Chovy, the transition properties feature was added in version 3.
So, question, how can I change the default duration ? I know i can change the default type of transition but how can I change the default time for it.
HI Francisco,
It’s not possible to change the default duration at this time. Though, this is on the roadmap for a future release coming soon… so stay tuned!